- Tom Andrews
Controller Support & UI Optimisation in Unity3d

Greetings!
As a studio, we want to create games that touch people in deeply meaningful ways and to put something out into the world which has a positive impact in contrast to the much negative out there. A part of this endeavour has been to reach out to a broad audience that isn’t restricted to mobile players only, but to all puzzle game lovers, and gamers who are looking for something more than a casual game, something that expresses deeper emotions and self-reflection.
Porting to a range of platforms has been a learning curve for us as a studio as we look to broaden our skills and knowledge. We are pleased to share with you that we are developing support for game controllers and are pursuing a launch on the Nintendo switch and other game consoles in the near future.
In this developer blog we would like to share with you some of the tasks involved in developing compatibility for a game controller and improving performance by replacing some of our Unity UI animations with tweens.
Controller Support
We’ve been utilising Unity’s new input system which uses a new workflow that is designed to use Actions that separate the gameplay logic from user input logic.
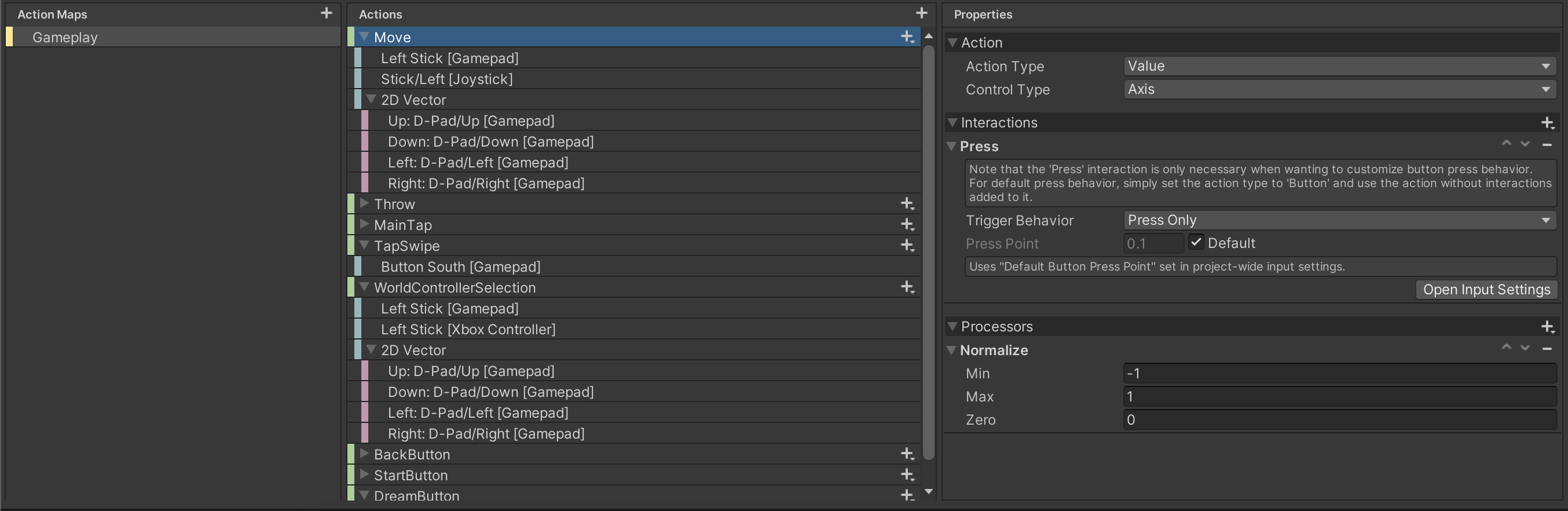
Here we have used the Input System’s Action window to specify the core input such as cell cursor movement and throwing. We can add multiple bindings to add all types of controllers, touch inputs and joysticks. This enables us to cater for a wide array of consoles.

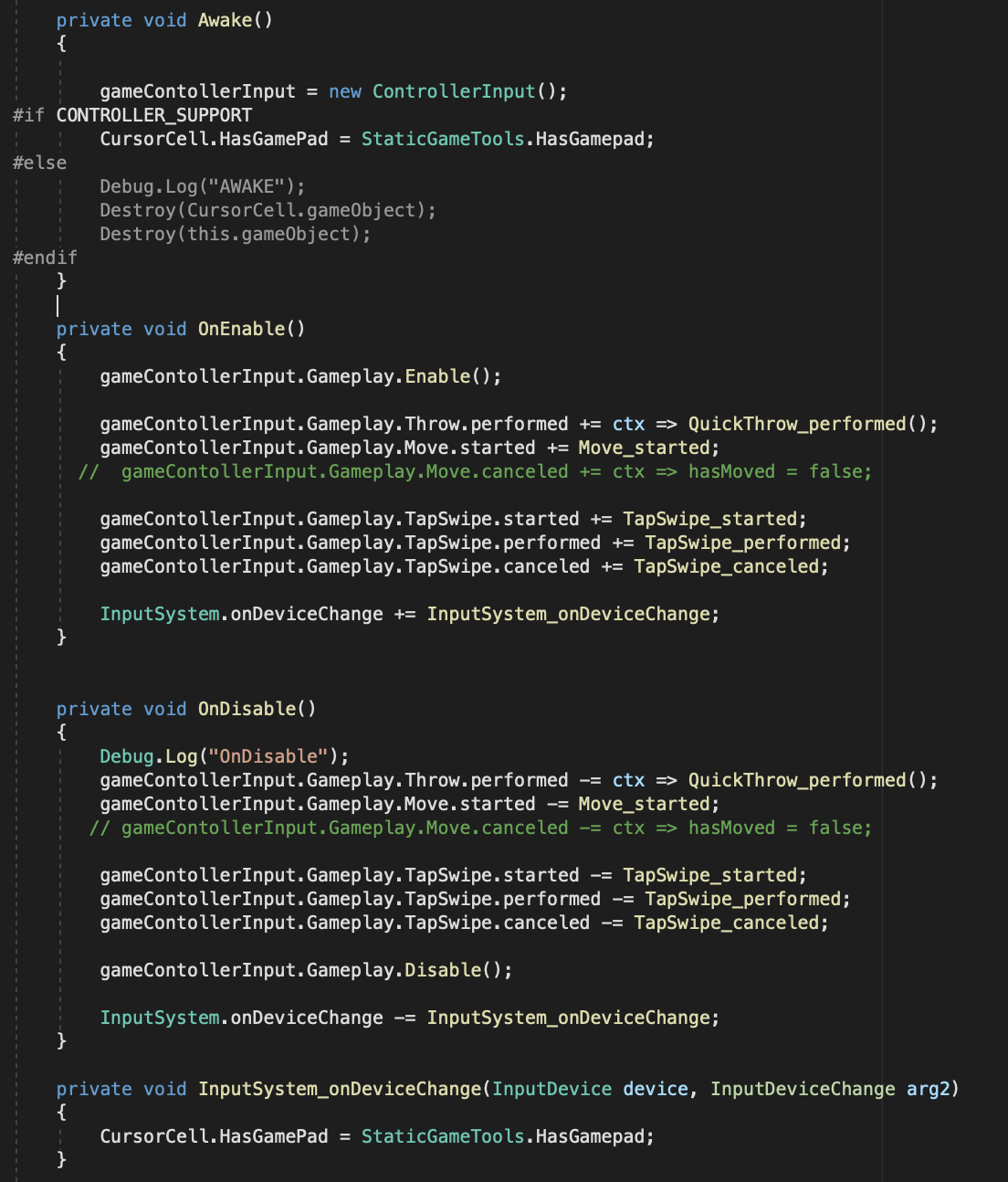
Once we’ve added the Actions we need, Unity creates a class upon saving this asset. We can then reference this in our code.

Enabling the class to listen for inputs and subscribing to these events allows us to work this into our already coded game logic.
The easy bit was integrating controller support for the gameplay. But menu UX is important and our current menu system is only suitable for mobile. This meant a whole new redesign. Here are some of the mock-ups.

UI optimisation
As well as a redesign, we wanted to improve performance. There was a noticeable lag when opening the menu and this is believed to be because of using the Unity Animator for panels and buttons. A good video to watch goes into more detail about this.
So we decided to do away with the Animator on all menu items and instead, use tweens! It goes without saying that we couldn’t have done it without Leantween which is an excellent animation tweening system available on the asset store.
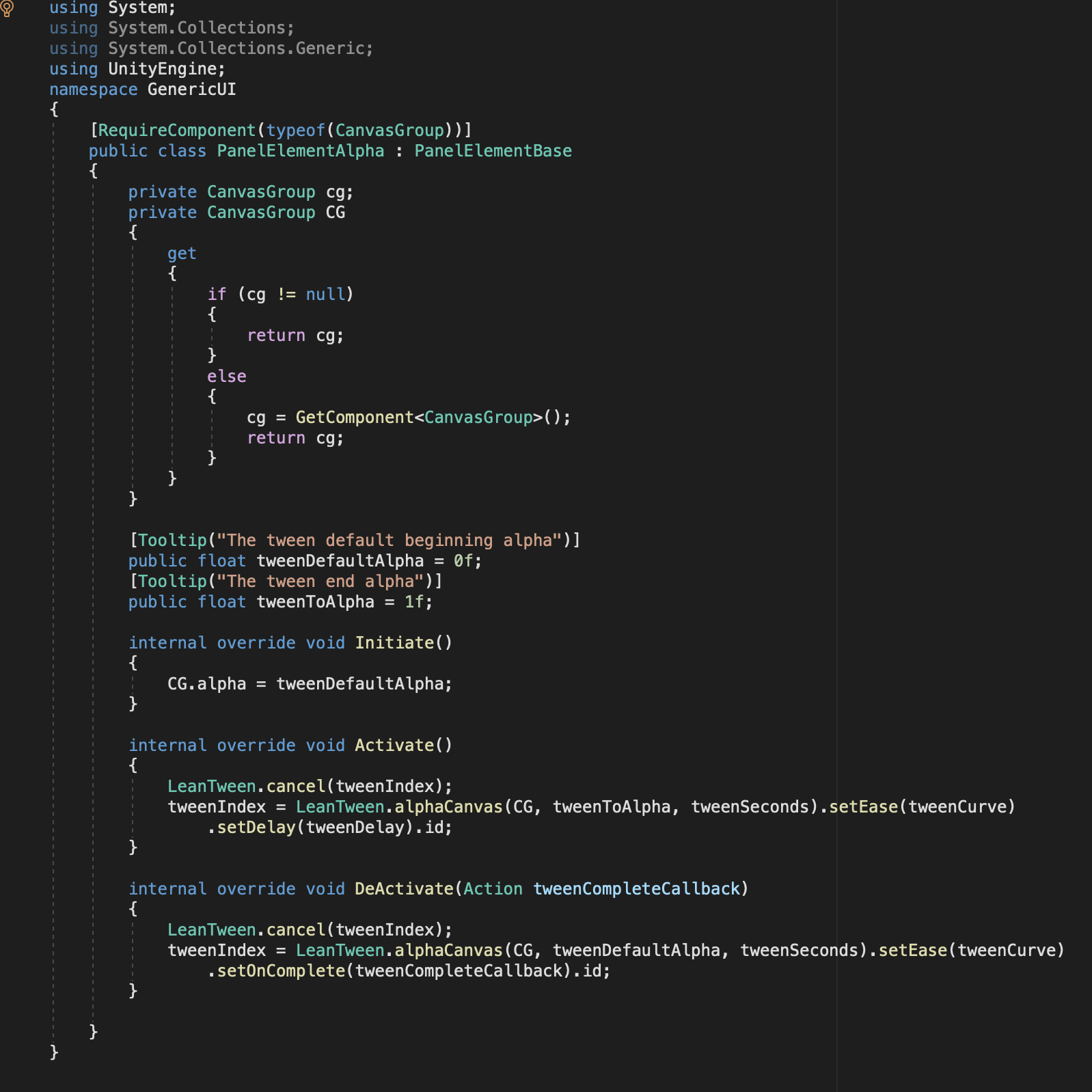
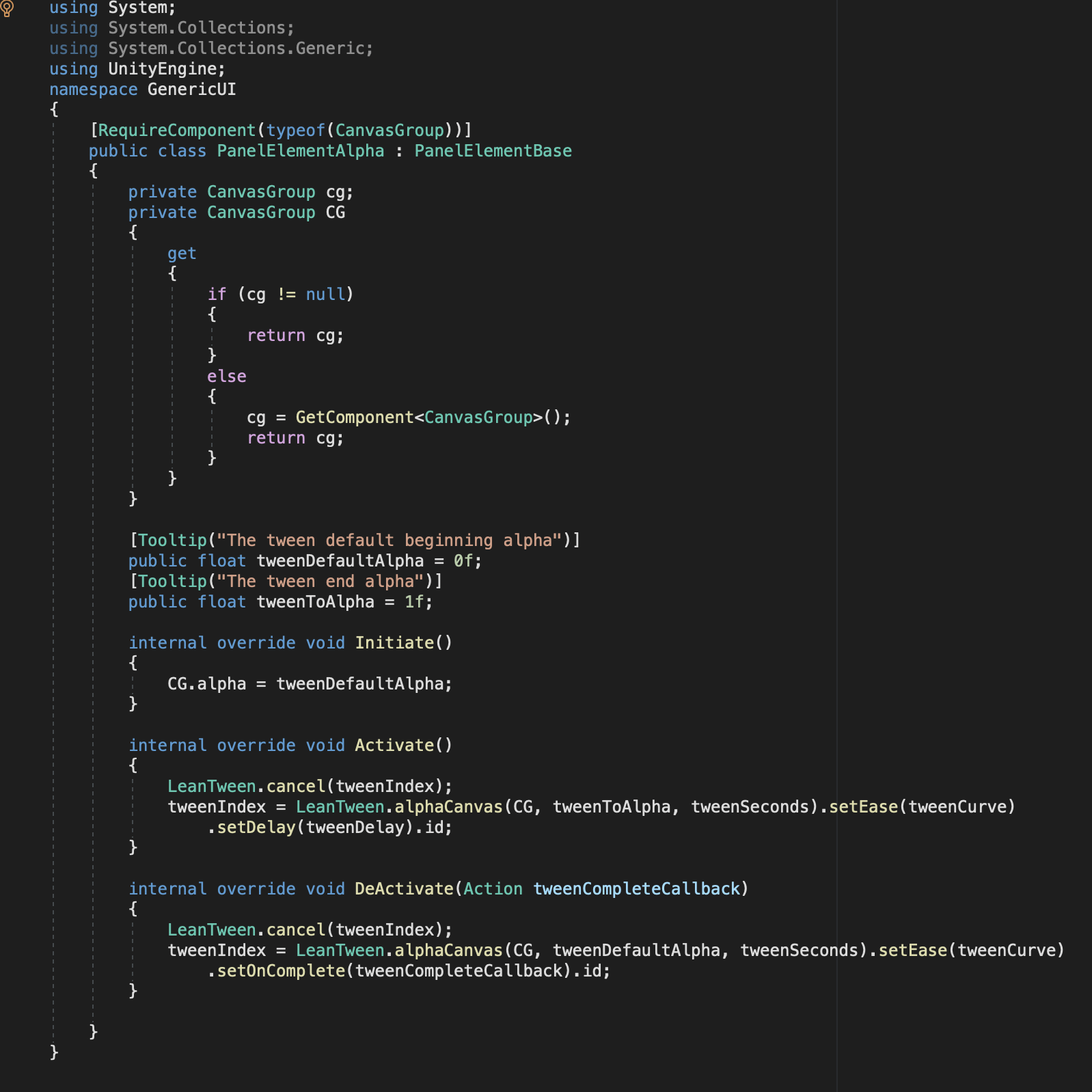
The animations that we generally use for menu objects are colours, scale and positions. So with this in mind, we began with coding a basic panel that fades in and out. We also added some activations which means we can hook up further panels to fade/scale/move in at different times . We exposed some of the LeanTween features so that we can get the right timings and replicate the game feel on the fly.

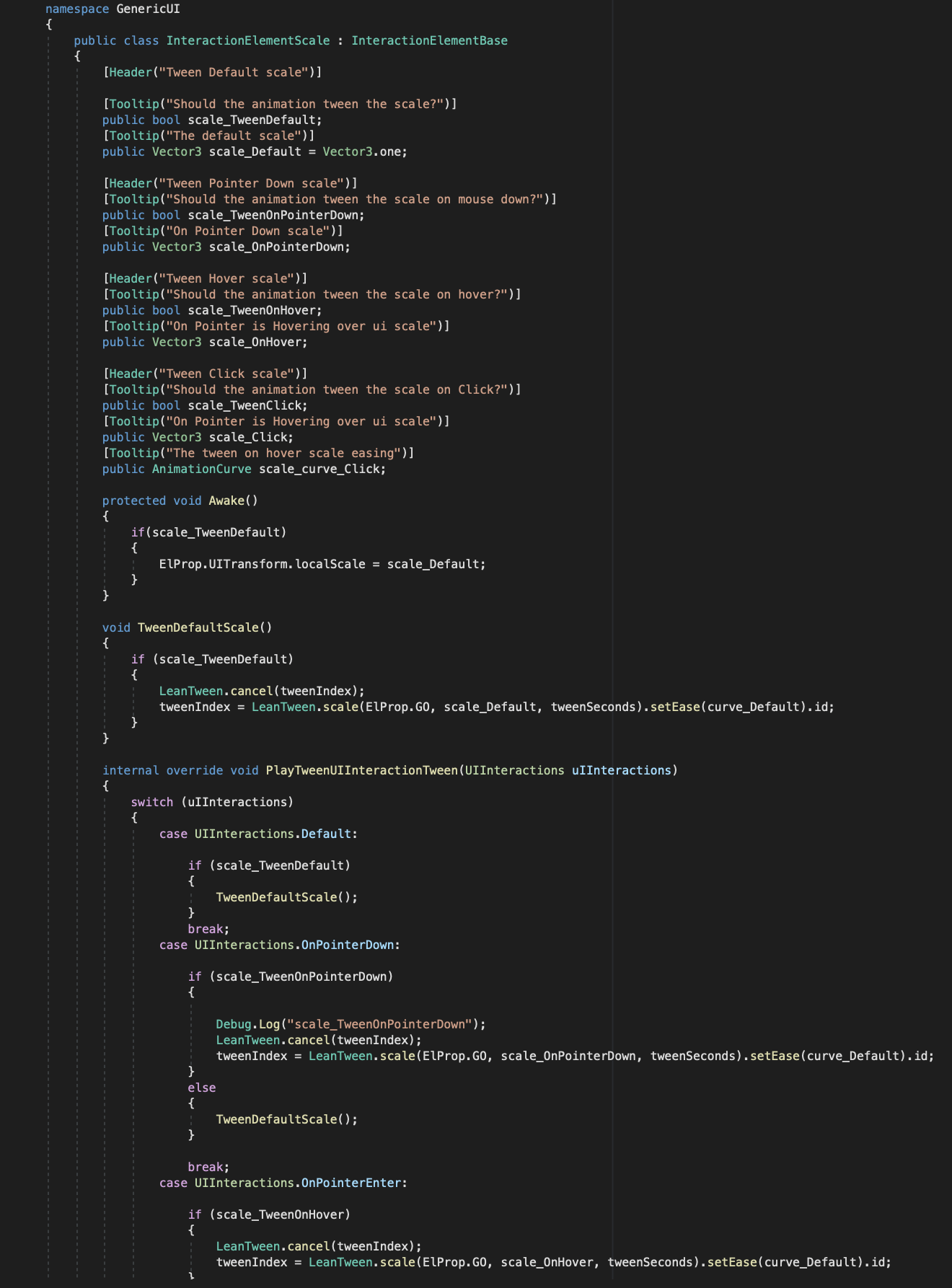
We also created a tweening system for toggles and buttons to replicate what was in the animations we were replacing. This mainly involved scaling rings and fading out images when tapped/clicked on. The input events were called via the unity event interfaces in code.
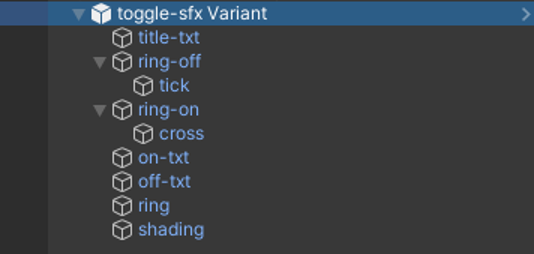
The interactive menu gameobject has a script which handles the input events and calls the elements within its child objects.


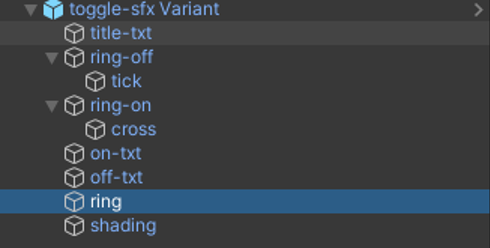
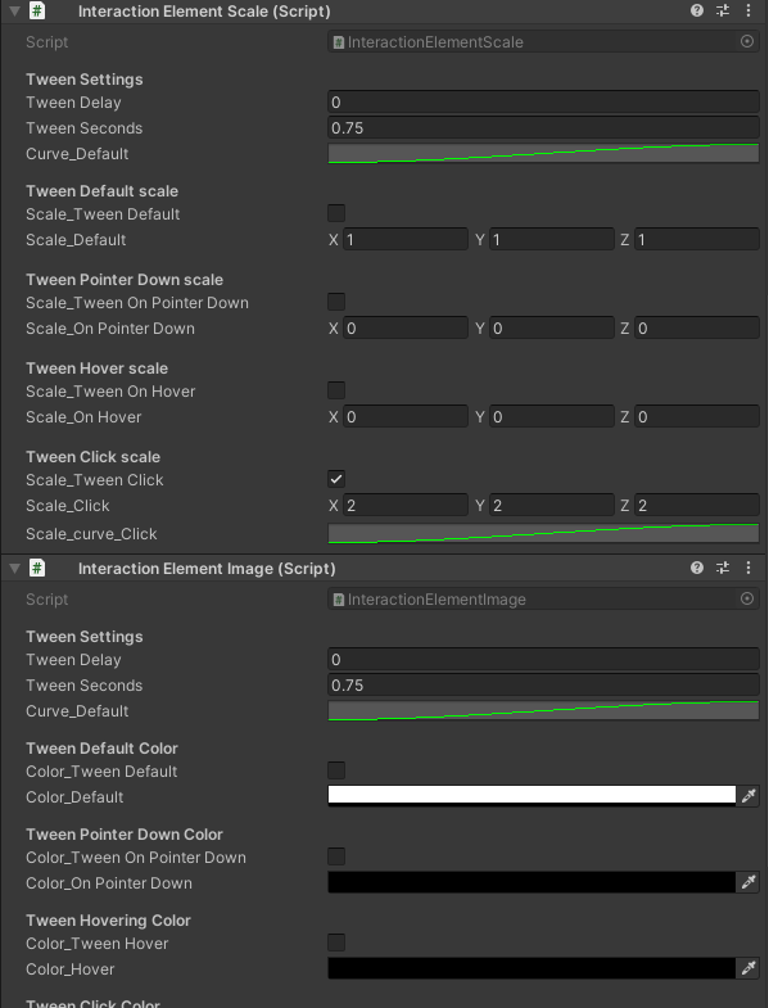
The element component will then carry out the tween on its gameobject that it’s attached to.

This one here is a scale interactable. You click a bool to make it do what you want on certain input events.
So you add a Generic UI Toggle and then add Interaction elements on to the objects you want animated.


If you’re looking to improve your UI performance this Unity page is well worth a read. One of the best things about releasing Ruya has been reading some of the wonderful comments. Players have spoken about how relaxing and beautiful the game is, how the mechanics are simple yet engaging and how people have played Ruya to rest their mind from the hustle-and-bustle of day to day life. We’re excited about continuing the Ruya journey and allowing more players access to the game.

Feel free to reach out to us on Twitter or join our Discord if you have questions about any of this. Keep an eye out for Ruya on consoles in the near future too!
Until next time,